Key Workflow Optimization
Keyavi is a cybersecurity company focused on protecting user’s sensitive data.
Their main product is a desktop app that allows users to protect and share files while giving users real-time control. Potential clients would be healthcare professionals, financial institutions, legal firms, HR departments, and more.
Problem
When I joined the team at Keyavi, the key workflow for their multi-platform app was overly complex and confusing.
Due to the wizard-like experience, users had difficulty knowing where they were in the workflow, causing them to lose progress (without warning.)
Users could not make edits to their selections or had to leave the app and log in to the web app.
Status markers were missing, leaving users wondering where their files were, and whether they were safe.
Goals
To optimize the key workflow so that users can confidently protect their data and manage permissions and policies with ease.
Research
For this project, I observed internal and external users perform standard tasks in order to understand the current experience. In doing so, I noticed:
The workflow was unintuitive and users had difficulty navigating throughout the many windows and tabs of the product
The key workflow only worked in one direction; users often lost progress without warning and had to start over
Users didn’t know where in the process they were; did the workflow succeed or fail? Where is my protected file? How do I know what profile I’m working in?
Users found themselves limited to adding one or more files from a singular location OR one or more folders from a singular location
Design Process
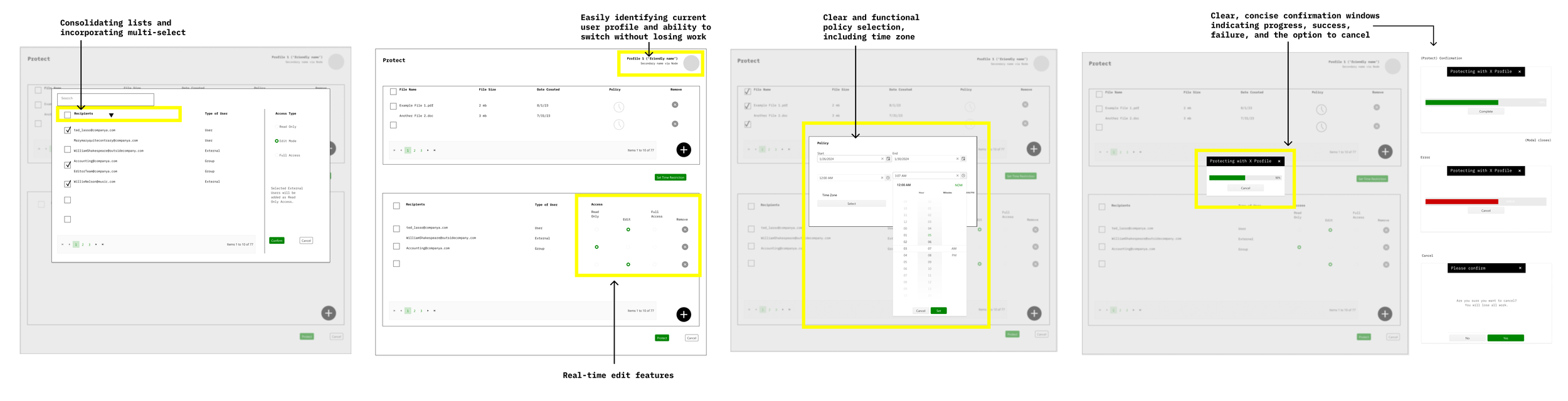
We simplified the protect workflow by reducing eight screens to two, plus optional modals. This redesign allowed users to add files or edit permissions at any point in the process and view what they are protecting, who it is being shared with, and the permissions and policies in place without losing any progress.
Key design solutions include:
Eliminating the wizard and introducing a single-screen dashboard experience with modals. This all-in-one approach enables users to see the files they are protecting, the people they are sharing with, and the specific permissions each person has.
Allowing users to add files/folders and edit permissions and policies in real-time, giving them better control over the process and a clearer sense of where they are within the workflow.
Providing confirmation of success or failure, as well as options for time zone selection and specific timing (e.g., 24 hours vs. 2 PM on Tuesday).
Updating the UI for consistency, adding functionality such as "select all," labeling user profiles, and incorporating intuitive status markers and UI indicators (e.g., button states such as active, inactive, and disabled).
This streamlined design enhances the user experience by making the workflow more intuitive, efficient, and user-friendly.
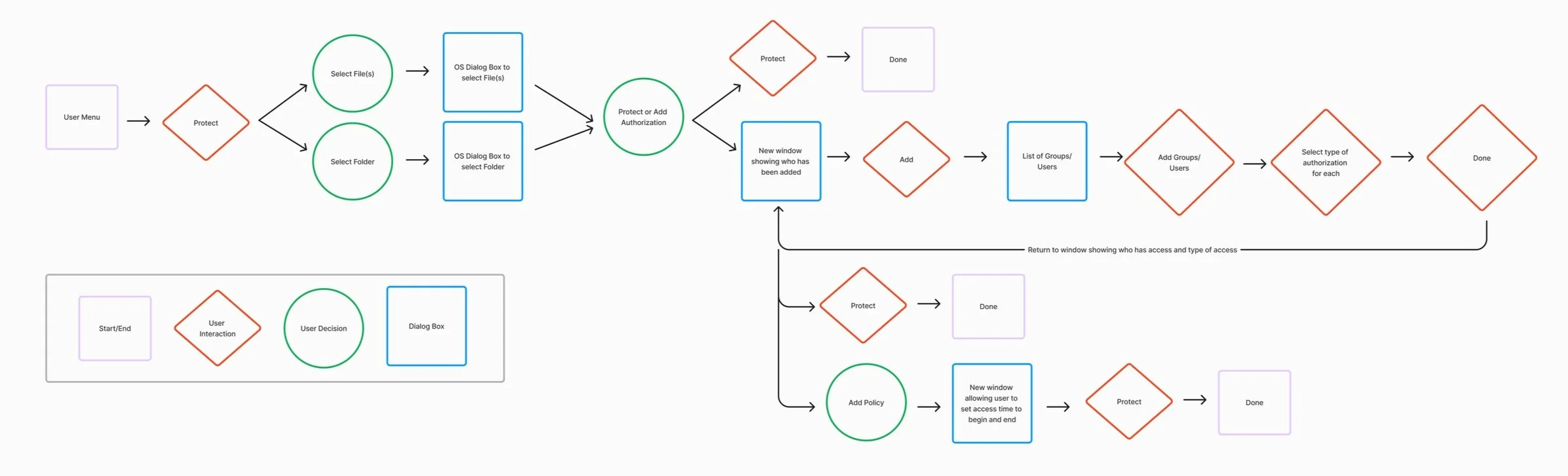
Workflow
By moving away from the wizard-like experience and towards a centralized dashboard, users are given more control.
Lo Fi Sketches and Wireframes
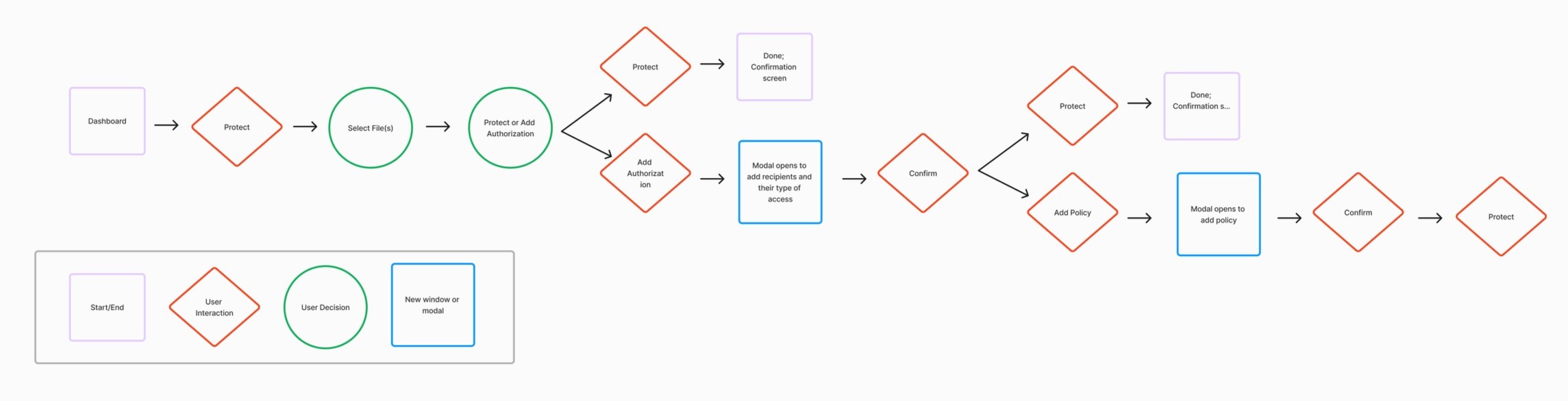
Three versions were presented within the department, moving away from a wizard experience towards a dashboard.
Option 1
Option 2
Option 3
The team chose to iterate on this option.
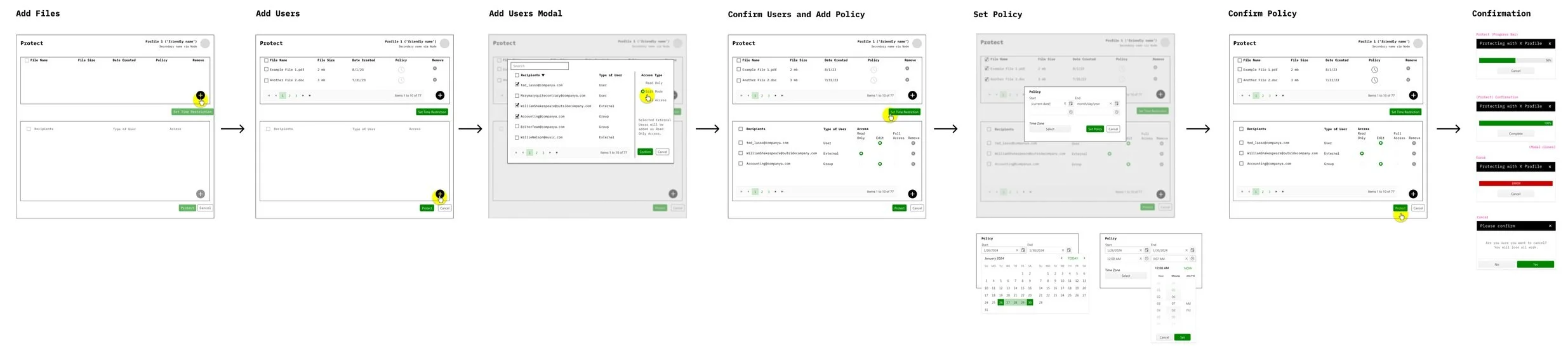
Results and Implementation
High-fidelity mockups were created (see below), but further work has been paused.
Although I do not have access to data to evaluate the results, stakeholders were satisfied with the project's success in optimizing the key workflow, as well as updating the user interface.